移动优先
很多时候容易优先规划重要的界面元素,让它们全部展示在一个移动布局里,如果它们不适合全部展示,则可以去掉一些。同时也要考虑遇到更大的窗口怎么办。
你将在一个界面里容纳一个侧边栏、也可能是2个,同时包括很多其他的页面元素。如果只是简单的将桌面端的网页设计策略移植到移动设备上往往是行不通的。相反,你需要考虑移动设备的独特优势以及如何与用户需求结合起来。
A List Apart发布过《 Mobile First》一书,笔者 Luke Wroblewski 提出了很多这方面的观点。
他提倡产品研发团队首先需要针对移动设备设计,这不仅是因为移动设备现在数量庞大而且在飞速增长,而且因为移动设备的限制能迫使我们改变旧习惯,我们不得不更多的去关注最本质、最重要的产品,是同时也要更多地注意性能和使用场景,以此获取更出色的用户体验。
无限滚动(瀑布流)
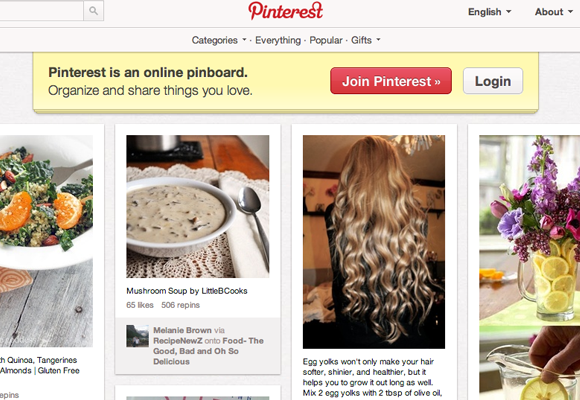
很多社交网站已经开始使用瀑布流功能在信息面板、时间轴、用户订阅等内容里。 Twitter 和Tumblr采用这个布局样式引领和普及瀑布流功能。最新更新的 Pinterest在其主页上采用了瀑布流的加载技术并且运行的很完美。

也许很多设计师会问为什么一开始瀑布流就会受到如此追捧。那是因为它能为网页提供无限加载的页面功能。可问题是这个无限加载的瀑布流形式,它很难生成固定的链接,所以并不是所有的网页都需要无限加载的方式。可见,瀑布流这个趋势适合的范围是,您只需要加载不需要具体分页的网页来使用。
例如,当用户想直接查阅博客的第15页或第25页资源时,一直加载的页面显然是非常糟糕的。但是对于Tumblr 和Pinterest来说,瀑布流是一个很好的选择,因为页面所承载的是动态信息。随着时间的推移Twitter第一页或第二页的信息内容将会更新,而这个过程中使用 Ajax 方式加载数据进来会让用户觉得更加舒服。
空白&极简主义
空白&极简主义是受推崇的设计风格。这个趋势在这些年一直是web设计的一部分,当然也属于应时而生的设计风格。很多网站使用空白空间(websites using whitespace)来集中表现用户要讨论的主要内容,有些信息资源密集的网站也需要有较小的空白区域来缓解布局中的信息传达。
需要强调的是,请不要误解,空白设计不是指白色的设计。事实上黑色风格的布局也是有空白的,因此这个“空白”的意思其实应理解为“空的区域”(large oversized typography), 也就是在页面中留下一些空间,让用户的视觉能够很好的分离内容,便于读者理解消化网站所传递的信息,不会为满满的信息量吓跑。

自然设计元素
CSS3 改变了网页设计。通过 @font-face 可以载入更多字体以及关键帧动画创建都展示出 CSS 更先进的功能。即使是最基本的CSS3属性也影响了页面对自然设计布局的使用。
这些元素包括具有圆角,阴影以及背景渐变等等,在5-10年前这些效果都是需要图片来实现的,现在你完全可以只使用 CSS3 代码生成这些效果。2013年,将有更多使用图片的网页布局被 CSS 属性取代。

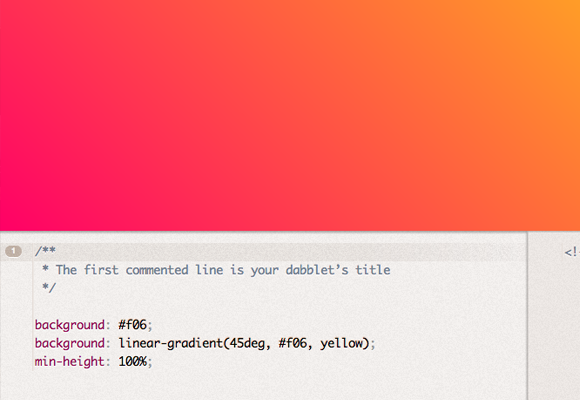
笔者一直喜欢 Dabblet 网站上渐变的背景效果,这个 WEB 应用程序可以和 GitHub Gist 框架结合使用,允许开发人员实现构建 HTML/CSS 原型。整个界面是基于 CSS3 实现,你可能会注意到过去短短几年的时间,Web 领域已经发生了很大的变化。
大图片背景
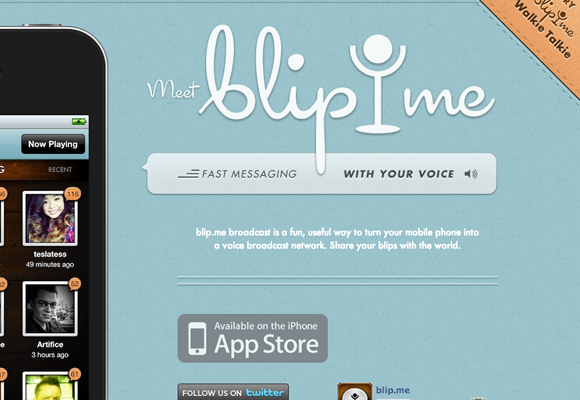
以前也有人在谈论大图片背景(big photo backgrounds)的网站风格,至此这个风格一直呈上升趋势。事实上,笔者也看过很多这种风格的网站设计,网站布局可以配合具体的情感来选择颜色和背景图片,大图片带给用户一种特殊情感体验的方式。它可以为网站设计添加更多的生命力,是一种很好的设计表现手法。
然而,笔者认为这种趋势并不适合所有的网站设计。恰当的方式是,你的网页上有足够的空间去利用大图片背景给访客美观的视觉享受。最大的问题是要让布局适合内容,内容要清晰可读。这就是为什么大图片背景的最佳应用场景通常是在目标页(着陆页)或一些公司和机构的网站。
这种独特的风格能完美的为设计作品或个人网站提供与您的访客进行深度的沟通。来访网站的访客会好奇你是谁,你做了什么。提供一张照片,展示了一个简短的自我介绍,让访客知道你是谁,岂不是很好的选择。大图片也可用于显示您的创造性工作,比如插画,矢量图片,甚至是你自己的照片。
简洁的源代码
优秀的CSS框架会大大缩短Web开发人员的编码时间。选择恰当的框架将意味着在短短的几分钟内你就可以建立一个完整的两列或三列的网页界面。同时意味着使用较少的HTML标签就可以实现相同的效果。
创建简洁的源代码意味着网站的精简。这是比较聪明的选择,因为更小的文件意味着服务器的加载速度更快,在编辑布局的时候也会迅速而简洁。通过阅读网上的文章和学习优秀开发人员的经验,能够帮助你去编写可读性更高的 HTML & CSS 代码。
推荐的两个最重要的资源是 Github 和Stack Overflow。站内收录了很多免费开源的源代码,你可以下载并把它们应用到网站项目中。后者推荐一个非常有用的Q&A社区,开发者在社区可以互相帮助。这些网站都提供了很好的资源,帮助您在创建网站时编写干净、可读的代码。







