生活中总会有些状况让我们无所适从摸不着头脑:面对一排电灯或空调的按钮,哪个才是控制我想要的?开锁时掏出一把钥匙,哪个才是正确的?拿起U盘插入电脑,朝那个方向才是对的?……类似的犹豫充分说明,你呆住了。现在,是需要“防呆设计”来拯救你了。
防呆定义
防呆(日语:ポカヨケ;英语:Fool-proofing)是一种预防矫正的行为约束手段,运用避免产生错误的限制方法,让操作者不需要花费注意力、也不需要经验与专业知识即可准确无误完成正确的操作。广义来讲,防呆就是如何设计一个东西,而使错误发生的机会减至最低的程度。避免工作错误的发生,进而达到“第一次就把工作做对”之境界。
防呆与设计
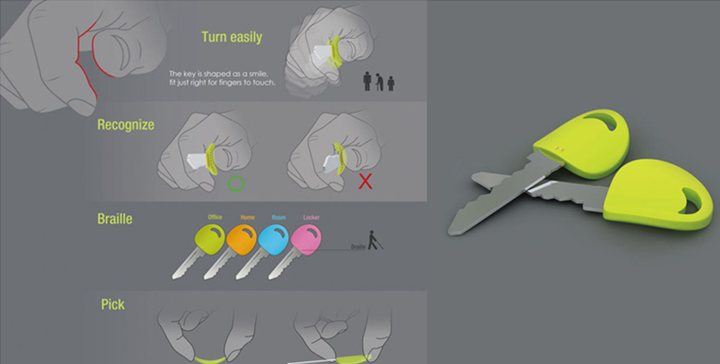
最常见的防呆设计在电脑中,为了让普通用户在组装电脑时不会出错,相关零组件大都有形状相符的防呆设计。生活中也不乏防呆设计的应用,下面这款2013年iF获奖作品微笑钥匙(Smile Key)就通过防呆设计解决了关于钥匙的4大难题。自然的弧度,更加贴合拇指和食指,用着更舒服;更容易分辨钥匙的朝向—再不用去记忆哪面是正确的朝向,自然贴合拇指与食指的那面,便是正确的;钥匙平放的时候,因为这弧度,更容易被拿起来;钥匙上面有数目不等的凸起小颗粒,用于区分谁是谁,比如说,1个小颗粒是办公室的,2个是自家大门的。这在晚上看不到的时候尤其方便,再不用一串钥匙挨个尝试了。

防呆设计经常使用感官替换的方式来进行设计。如下面这款杯盖,通过视觉替代触觉进行防呆。可以感应杯中液体的温度显示不同的颜色。通过视觉的警示提醒人们此时的饮品很是烫口,避免一时糊涂拿起就喝了。

再如下图所示的路边的压痕,则刚好相反,通过触觉代替视觉提醒对驾驶到路边的车辆进行防呆提醒:你的车辆已经偏离主行车道了。通过行驶过程中车辆的颠簸感,比视觉引导更有效的指示驾驶员尽快调整方向。

防呆设计的重要目标是避免错误。喝咖啡留到桌子上是不是很懊恼?那就别让这个错误发生:来自设计师Kim Keun Ae的创意,防污渍咖啡杯在杯子的腰线上开了一条环状凹槽,于是,顺着杯子边沿淌下的咖啡渍,流到这里就会横向发展,再不会继续往下弄脏桌子~

另外,防呆还会通过设计在适当的时候对用户进行提醒,帮助用户完成任务。来自设计师Risako Matsumoto(松本理紗子)的创意平衡花瓶也利用了防呆的理念:优雅的提醒你浇花。一根木头支架,一头嵌着花瓶,另外一头则是可以移动的配重滑块,整个结构通过挂钩固定在墙上,形成一个类似天平的结构。当花瓶中的水减少,支架就会开始倾斜,水减少得越多,也就倾斜得越厉害,从而醒目地提醒你,它该加水了。

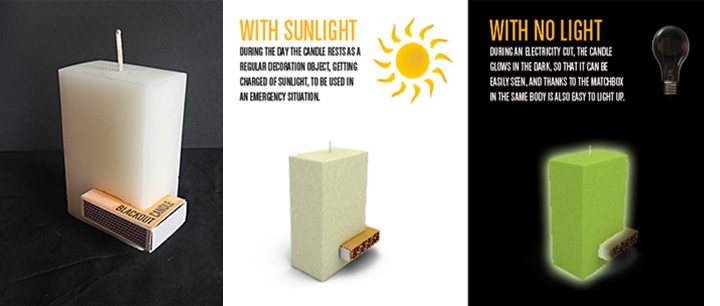
夜间的提醒也很重要。停电了,却怎么都找不到蜡烛?澳大利亚工作室Den Studio带来的荧光蜡烛(Blackout Candle),通过防呆设计试图解决这个问题:它采用了特殊材质的石蜡和发光粉混合制作,白天发光粉吸收光的能量,晚上发出荧光;其次,造型方正,在底部有个小开口,刚好可以塞进去一盒火柴——于是,即便突然的停电让你措手不及,但是找到了蜡烛,你就能找到火柴~

从上面几个案例中可以总结出防呆设计的原则:“避免错误,无需思考”,细化如下:
1.即使有人为疏忽也不会发生错误──不需要注意力。
2.外行人来做也不会错──不需要经验
3.不管是谁、无论何时都不会出差错──不需要专门知识与高度的技能。
从用户层面分析,防呆设计就是以非专业、无经验的用户角度出发,通过设计引导这类用户正确的操作。工业设计如此,交互设计也不例外,下面就是笔者对交互中的防呆策略的一些思考。
交互中的防呆
简单地说,防呆设计就是如何去防止错误发生的方法。人们总是在怪罪一件错误的发生,而较少去动脑筋想想如何去设计一些方法来避免错误的发生。所以我们需要正视错误,面对错误,想方设法的避免错误或缓解错误。在交互设计中,用户可能的错误正是我们应该预防的方向,我们可以参考防呆设计的思路,通过设计,引导用户正确的操作。
1.限制操作
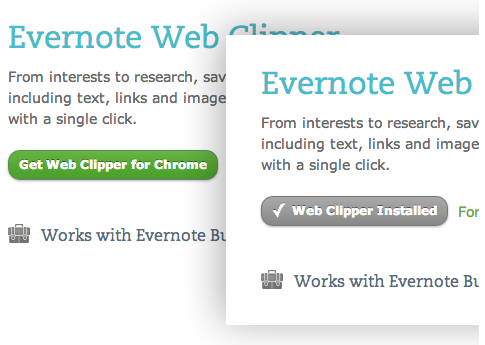
想象一下:点击某个功能按钮,然后提示不能使用,应该怎么怎么样先……此时你是否会呆住:既然不能用,为啥要放出来做烟雾弹?所以,当用户当前状态不能进行一些操作时,把这些操作隐藏起来吧。给予用户适当的行为约束——为用户封闭掉不正确的道路。下图所示,如果浏览器中已安装Evernote Web Clipper,该页面对应按钮显示为灰色不可用状态,避免用户重复安装。

根据用户的使用状态,对应进行功能项的展示和隐藏,是有效避免用户误操作的常用手段。由状态所限制操作的设计在很大程度上预防了用户可能发生的操作失误。
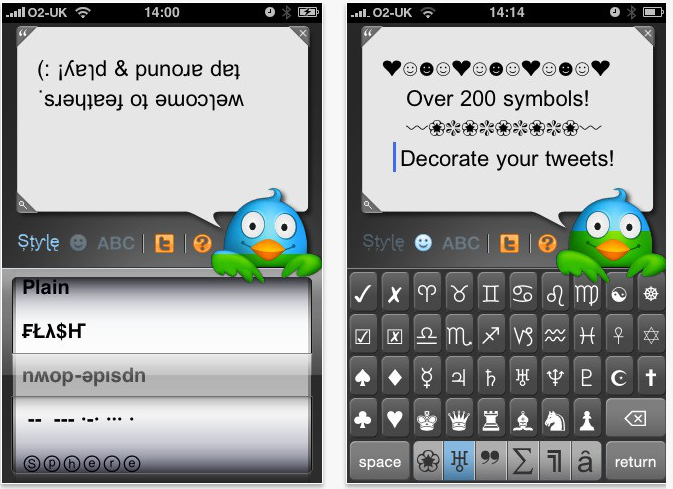
另外,通过有趣的形式提醒用户达到限制也是一个友善的防呆做法。Feathers是一个第三方Twitter 客户端,点击那个可爱的 Twitter 鸟发推。随着用户逐渐输入内容 Twitter 鸟会逐渐变绿,防止用户输入超过140 个字符限制。

2.预见错误
给予用户必要的预判性错误提示——在用户出错发呆之前,告诉用户,这样走可能会出错。
当用户在午夜提到“明天”时,siri会询问用户具体的时间,以防用户错误的做出对明天的定义。

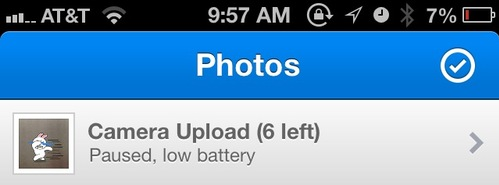
当电量不足时,Dropbox会自动停止正在进行中的照片上传动作。这个贴心的设计让用户避免了因上传而耗尽电量手机关机的囧态。

当用户的一个行为很可能会引发预见性的错误,越早提示用户,并给出可行性的建议,错误越容易被接受和改正,用户的损失也就越小。
3.跳出空白
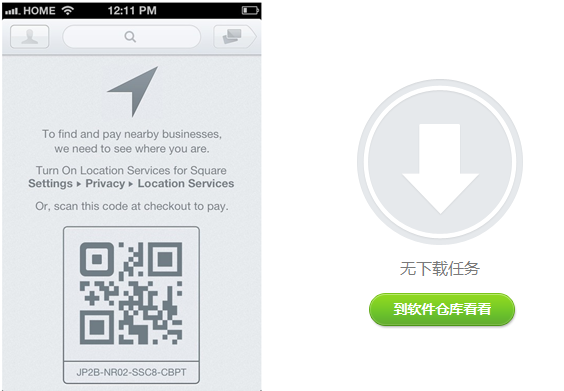
空白页面一定是空白的吗?NO。单纯的空白页面会让用户焦躁不安:发生什么了?我现在该怎么办?……无路可走的焦虑肯定是很难受的,为避免这种心理,我们需要给到用户适当的出口,让用户在空白页面也有路可走。
例如在空白页面,提供用户解决办法,或提供给用户其他出口,引导用户接下来的操作,让用户不在空白页发呆,帮助让用户快速离开空白。

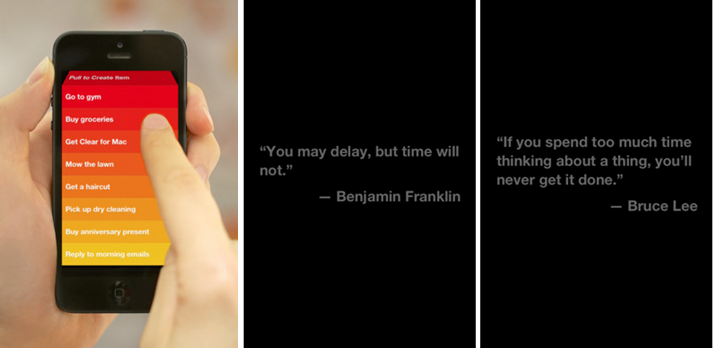
又或者,给用户以与众不同的空白页,让用户可以在空白中思考。Clear中,当用户删除所有list或新建一个空白项时,页面展示出一些有意思的语句,让用户不再空白。

4.步骤状态
在一些复杂的操作时,用户会产生一定的心理疑问:什么时候才是个头呢?此时,为了避免用户发呆,需要告诉用户操作所处的状态和接下来的操作步骤。
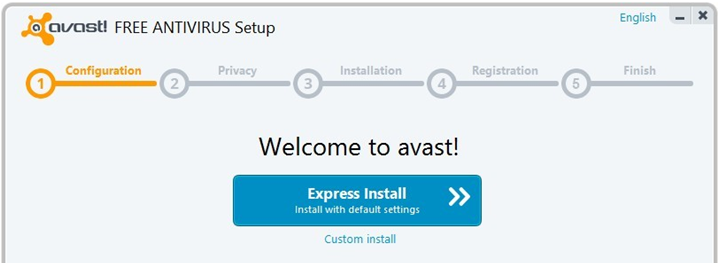
对用户在这个页面需要做什么、已经做了什么有清晰的划分,对现在需要进行的、当前所处的操作阶段予以高亮显示,吸引人进行操作;对于还未进行到的操作阶段也预先做了一个介绍,很清晰的介绍了完整的任务流程。


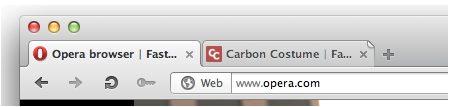
另外,对状态的巧妙标识也是防止用户发呆的一个有效途径。操作过多,用户可能已经遗忘了一些状态,比如浏览网页时哪些看过哪些未看过。Opera 在新开网页标签上设计了折角处理,提醒用户这个页面还未浏览。

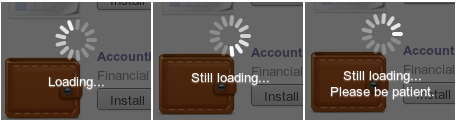
无确切进度时,随着时间的增加改变wording,以提醒用户当前页面仍在努力加载,避免用户误认为页面卡住。

5.唯一操作
不具备专业的知识、对操作的流程没有预期的普通用户,在一些流程复杂的交互操作前总会或多或少的迷茫。如何降低这种迷茫?解决方法就是让用户单次只需执行唯一操作,不要把复杂的选择题抛给用户,让用户发呆。

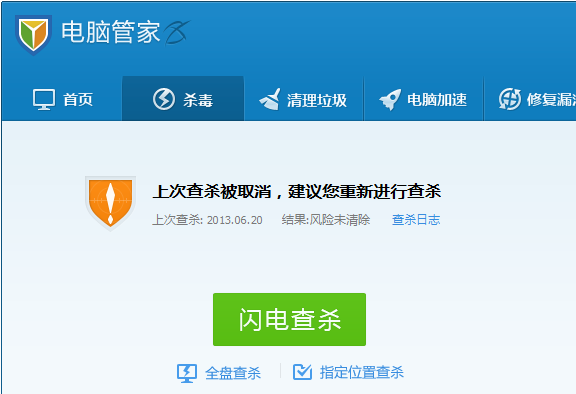
例如在电脑杀毒这个相对复杂的任务中,一次只提供给用户唯一明显按钮,避免用户在选择时左右为难。把简单留给用户,把复杂留给自己。用户只给用户唯一的推荐,别让用户思考。
6.想你所需
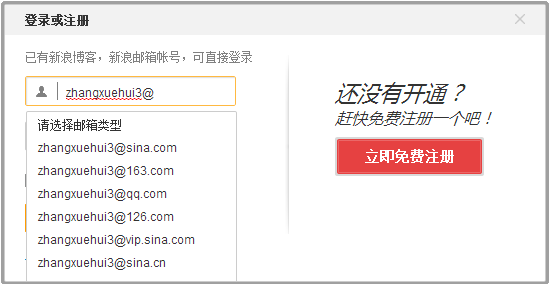
用户在操作时不会保持高度的谨慎和耐性,所以必要时要帮助用户思考。帮用户想他没想到的,帮用户想他所需要的。如新浪微博使用邮箱做为登录名,用户在输入@ 后,将会出现输入建议,输入建议里有常用邮箱的后缀以辅助输入。此时用户就可以直接选择无需输入。

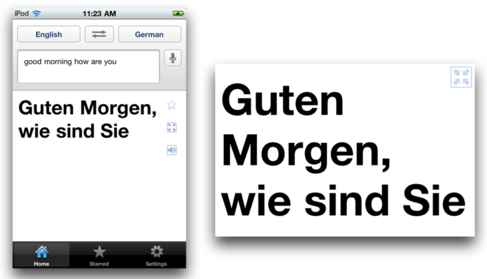
根据用户场景设计用户想不到的需求是防呆设计的较高境界。当你使用手机竖屏浏览时想将内容放大你会怎么做?没错,将屏幕翻转至横屏显示,之后触控放大。谷歌翻译对这一场景进行了延伸设计:当翻译完句子后,如果将设备横屏旋转其界面会自动全屏并放大,方便展示给旁边的人观看。这个贴心的细节提前考虑到用户使用翻译的场景,帮助用户省去一步操作。

替用户思考,帮用户想他们所想不到的,不局限与让用户停止发呆,还要让用户意想不到。
结语
防呆设计就是如何去防止错误发生的方法,让非专业、无经验的用户可以第一时间完成正确操作。最后,总结下防呆在交互设计中的应用。
避免错误
1.限制操作:将暂时不可用的操作隐藏起来;
2.预见出错:将用户可能的错误提前展示,比事后诸葛要好;
3.跳出空白:别让用户止步与空白,空白应有更广的发挥空间;
无需思考
1.状态指引:让用户了解当前的状态和未来的进程,防止用户迷失;
2.唯一操作:复杂的任务流中不要让用户过多选择,简单唯一就好;
3.想你所需:用户是匆忙的,我们要替用户想到他们想不到的事情。
总之,我们应该抛开自己的高级用户视角,在用户可能“发呆”的各个时刻精雕细琢。深入挖掘用户行为习惯和心智模型,真正从用户的角度去分析使用上可能会出现问题,通过系统的设计去尽量避免错误的发生——把简单留给用户、把复杂留给自己,让发呆成为不可能。







